android离线缓存技术
本文共 1791 字,大约阅读时间需要 5 分钟。
离线缓存是指在有网络的状态下将从服务器获取的网络数据,如Json 数据缓存到本地,在断网的状态下启动APP时读取本地缓存数据显示在界面上,常用的APP(网易新闻、知乎等等)都是支持离线缓存的,这样带来了更好的用户体验。
如果能够在调用网络接口后自动缓存返回的Json数据,下次在断网状态下调用这个接口获取到缓存的Json数据的话,那该多好呢?Volley做到了这一点。
因此,今天这篇文章介绍的就是使用Volley自带的数据缓存,配合Universal-ImageLoader的图片缓存,实现断网状态下的图文显示。
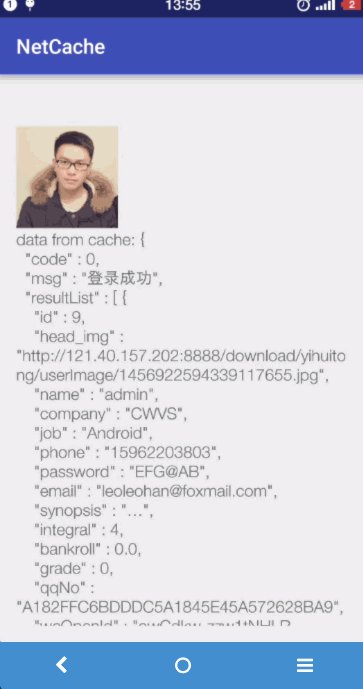
实现效果
如何实现?
1.使用Volley访问网络接口
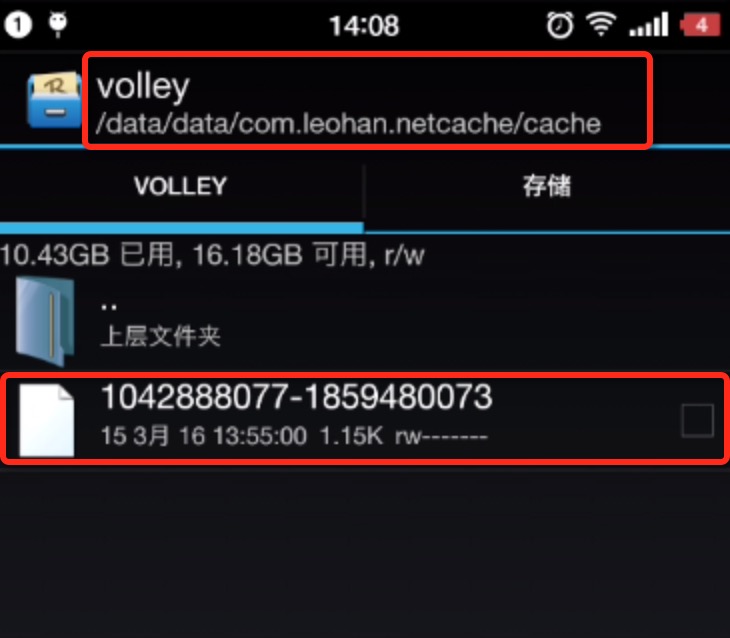
/*** 获取网络数据*/private void getData() {StringRequest stringRequest = new StringRequest(Request.Method.POST, TEST_API, new Response.Listener () {@Overridepublic void onResponse(String s) {textView.setText("data from Internet: " + s);try {JSONObject jsonObject = new JSONObject(s);JSONArray resultList = jsonObject.getJSONArray("resultList");JSONObject JSONObject = (org.json.JSONObject) resultList.opt(0);String head_img = JSONObject.getString("head_img");ImageLoader.getInstance().displayImage(head_img, imageView);} catch (JSONException e) {e.printStackTrace();}}}, new Response.ErrorListener() {@Overridepublic void onErrorResponse(VolleyError volleyError) {}}) {@Overrideprotected Map getParams() throws AuthFailureError {Map map = new HashMap ();map.put("phone", "15962203803");map.put("password", "123456");return map;}};queue.add(stringRequest);} 当接口访问成功以后,Volley会自动缓存此次纪录在/data/data/{package name}/cache/volley文件夹中。

 当在断网状态时,如何获取到该接口的缓存的返回值呢? 使用RequestQueue提供的getCache()方法查询该接口的缓存数据
当在断网状态时,如何获取到该接口的缓存的返回值呢? 使用RequestQueue提供的getCache()方法查询该接口的缓存数据
if (queue.getCache().get(TEST_API) != null) {String cachedResponse = new String(queue.getCache().get(TEST_API).data); 2.使用Universal-ImageLoader加载图片
ImageLoader.getInstance().displayImage(head_img, imageView);
注意点
1.观察上面的缓存文件可以发现,Volley只缓存了接口路径,并没有缓存接口的传入参数,因此如果做分页查询的话,使用此方法是不妥的。
2.在测试过程中,依然发现有的时候获取不到缓存数据,有的时候却可以获取到。对获取缓存的代码延迟加载能够有效解决这个问题。 3.如果考虑到缓存的过期策略,可以使用更好的ASimpleCache框架辅助开发。对缓存有更高要求的APP,依然应该使用文件缓存或数据库缓存。
你可能感兴趣的文章
jquery插件开发
查看>>
将EdgeRouter-X固件恢复为以前的版本
查看>>
Android开发学习——SQLite数据库与单元测试
查看>>
Hibernate缓存
查看>>
垃圾收集器与内存分配策略
查看>>
简单的C中通过LUA API访问LUA脚本变量
查看>>
Jarvis Oj Pwn 学习笔记-fm
查看>>
我和我的E影安全智能浏览器
查看>>
大数据linux主机简易配置
查看>>
2014年GoogleIO首页计时
查看>>
遍历list时删除某些情况下的元素,使用迭代器Iterator
查看>>
linux 学习基础3
查看>>
Linux运维学习历程-第一天-基础知识
查看>>
Windows挂载NFS文件系统
查看>>
使用FileChannel管道传输大文件的注意点
查看>>
常见加密技术以及应用-----个人笔记
查看>>
详细解读.Net Micro Framework中的TCP/IP通信知识
查看>>
iptables详解加实战
查看>>
bzoj 1507: [NOI2003]Editor
查看>>
NotPetya
查看>>